Creative Writing: Uploading to Yumpu and Website
In this post, I will detail the process of uploading my book to Yumpu and then creating a section of the project on my website.
To begin with, I combined both pdfs of my writing and the book cover using combinepdf.
Moving on, I went to Yumpu, cllicked on the upload button on the top right corner, and dragged the combined pdf file to it. Afterwards, I changed the title of the flipbook to Four Aprils.
Then, I went to embed on the left bar, open embed options, clicked on custom embed, and then only copied the embed view link. Here is the link if you want to read the book: Four Aprils
Next up, I went to my Canva to create the two designs for the project. I clicked on the previous project's presentation, and copied the first one. I changed the title to Four Aprils with the font Jonathan sized 340 and my name with font Charm sized 31. Afterwards I colored the background dark red and put flower petals with low transparency on top of it. Then, I added a border, colored the middle section white, before adding two flowers graphics on top left and bottom right. For the second design, I deleted the border, my name, and the title. I added a book design and put it on the right side, deleted a flower, and moved the other flower to the top right corner.
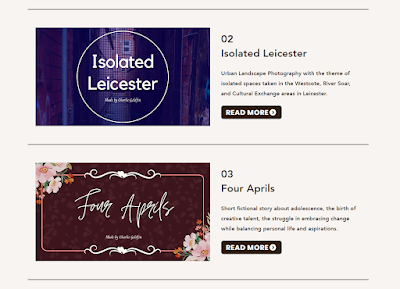
After that I went to my website's Gallery page. I copied a section of one of my projects and put it below the second project. I changed the numbers, title, and description, as well as changing the image by clicking on it and uploading the first design from Canva. Afterwards, I duplicated one of the project's pages and made it a subpage to the Gallery page, naming it Four Aprils. I then changed the read more button destination to the Four Aprils page.
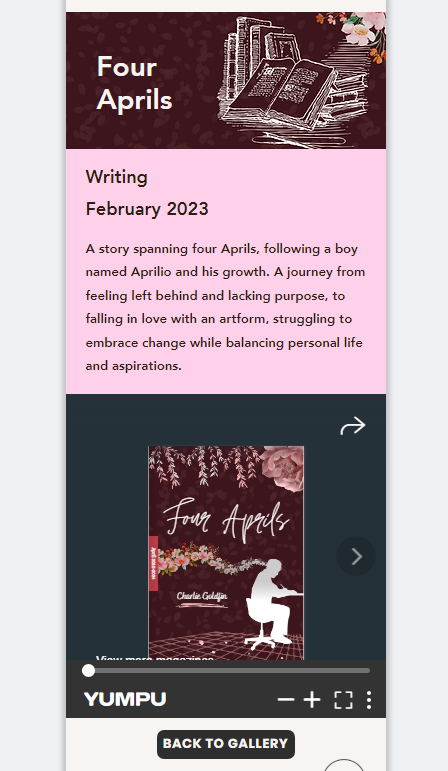
Moving on to the projects page, I changed the section color purple, changed the image on the right to the second design in Canva, and changed the details of the project (title, project type, date, and description) as well as coloring the column background pink.
Afterwards, I went to add elements, embeds to add the Yumpu book. I clicked on embed html, and embed a site. There, I would copy the embed view link from the Yumpu page. Then, I went to add elements, buttons; changing the text to "Back to Gallery" and coloring it black.
After checking the Yumpu flipbook, I have completed uploading the book to my website. Click on this link to see my website: Charlie's Film Journal. Next post will be a reflection post on the project.













Good process and detail
ReplyDelete